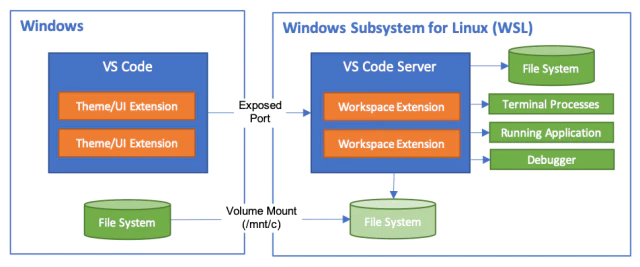
Visual Studio Code Remote - WSL 扩展允许你直接借助 VS Code 令 适用于 Linux 的 Windows 子系统(WSL) 作为你的全职开发环境。你可以在基于 Linux 的环境中进行开发,使用 Linux 特有的的工具链和实用库,并在舒适的 Windows 中运行和调试基于 Linux 的应用程序。该扩展直接在 WSL 中运行命令和其它扩展,因此你可以编辑位于 WSL 中的文件或挂载在其上的 Windows 文件系统(例如 /mnt/c),而无需担心遇到文件路径问题、二进制兼容性或其它跨操作系统的难题。
这使得 VS Code 能够提供有着在本地进行开发一样效率的开发体验——包括完整的 IntelliSense(代码补全)、代码导航和调试——无论你的代码在何处托管,都是如此。
上手
安装
上手前你需要做的几件事情:
安装对应你偏好的 Linux 发行版的 适用于 Linux 的 Windows 子系统。VS Code 将使用你安装的默认发行版,因此可以根据需要使用
wslconfig.exe更改默认发行版。在 Windows 端安装 Visual Studio Code(而不是在 WSL 中)。
安装 Remote Development 扩展包。
提示:WSL1 对于某些类型的开发确实有一些已知的限制,并且对 WSL2 支持是试验性的。另外,由于安装在 Alpine Linux 中的扩展程序可能无法工作,由于其本地代码中对
glibc的依赖。更多详细信息,请参见 远程开发和Linux。
**配合 Git 使用?**这里有两则提示:
如果你在 WSL 和 Windows 开发同一个代码仓库,确保在 Windows 端禁用 Git 的行尾结束符自动转换,方法是使用命令提示符运行:git config –global core.autocrlf false 如果该项保持启用状态,由于行尾结束符的差异,此设置可能导致你未编辑的文件中出现了修改操作。有关详细信息,请参阅 提示和技巧。
你还可以通过配置 WSL 使用 Windows Git credential manager 从而避免输入密码。有关详细信息,请参阅 提示和技巧。
在 WSL 中打开文件夹
在 VS Code 中打开「适用于 Linux 的 Windows 子系统」中的文件夹与从命令提示符打开 Windows 文件夹非常相似。
打开 WSL 终端窗口(使用开始菜单项或从命令提示符键入
wsl)。切换到你要在 VS Code 中打开的文件夹(包括但不限于 Windows 文件系统挂载点,如
/mnt/c)在终端中输入
code .。在第一次执行此操作时,你应该看到 VS code 在获取运行于 WSL 所需的组件。这应该只需要很短的时间,而且只需要执行一次。片刻之后,一个新的 VS Code 窗口将会出现,你将看到一个 VS Code 正在 WSL 中打开文件夹的通知。
提示:如果这一条指令不起作用,你可能没有在安装时把 VS Code 加入 path 中。

VS Code 现在将继续在 WSL 中配置自身,并在 WSL 中安装你在本地运行的任何 VS Code 扩展以优化性能。VS Code 会对你通知它所获得的进展。
- 完成后,你现在可以在左下角看到一个 WSL 小标识,你将能够像平常一样使用 VS Code!

就是如此啦!你在此窗口中执行的任何 VS code 操作都将在 WSL 环境中执行,从编辑和文件操作到调试、使用终端等等都是如此。
管理扩展
VS Code 在以下两个位置其中一个运行扩展:在 UI / 客户端这边或在 WSL 中。虽然作用于 VS Code UI 的扩展(如主题和代码片段)是在本地安装的,但大多数扩展都将安装在 WSL 中。
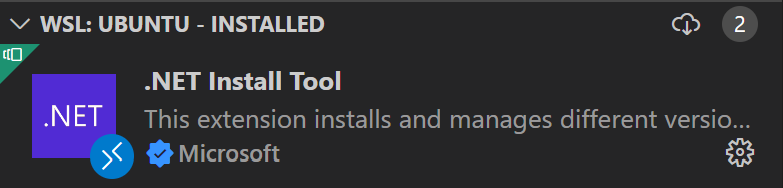
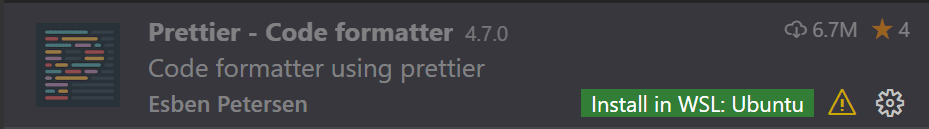
如果从 扩展 视图安装扩展,它将自动安装在正确的位置。一旦安装后,你可以根据类别分组确定扩展的安装位置。那将有 本地 - 已安装 的类别和一个安装在 WSL 的类别。


提示:如果你是扩展作者并且你的扩展程序无法正常运行或安装在错误的位置,请参阅 支持远程开发 查看详情。
实际需要远程运行的本地扩展在 本地 - 已安装 类别中显示为 已禁用。你可以单击 安装 按钮在远程主机上安装扩展。

高级:强制在本地/远程运行扩展
扩展通常为单独运行在本地或远程而设计和测试,而非对于两者。但是,如果扩展程序支持这项特性,则可以强制它在 settings.json 文件中指定的特定位置运行。
例如,下面的设置将强制 Docker 和 Debugger for Chrome 扩展程序 远程运行而不是默认在本地运行:
| |
值 ui 而不是 workspace 将强制扩展在本地 UI /客户端 端运行。通常,除非在扩展程序的文档中另有说明,否则这应仅用于测试,因为它 可能损坏扩展。了解详细信息,请参阅有关 支持远程开发 的文章。
在 WSL 中打开终端
从 VS Code 在 WSL 中打开终端很简单。在 WSL 中打开文件夹后,在 VS code (Terminal > New Terminal) 中打开的任何终端窗口将自动在 WSL 中运行,而不是在本地运行。
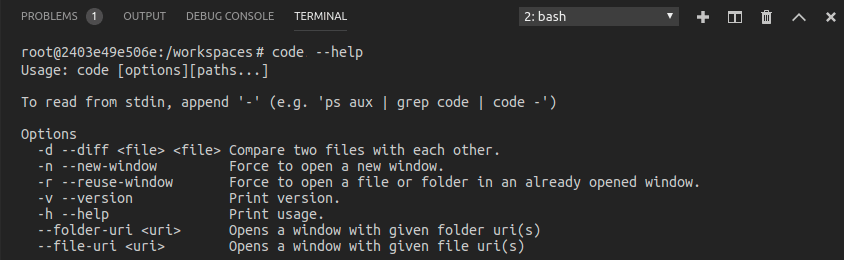
你还可以使用此同一终端窗口中的 code 命令行来执行许多操作,例如在 WSL 中打开新文件或文件夹。键入 code --help 以查看命令行中可用的选项。

在 WSL 中调试
在 WSL 中打开文件夹后,可以像在本地运行应用程序一样使用 VS Code 的调试器。例如,如果在 launch.json 中选择一个启动配置并开始调试(F5),应用程序将在远程主机上启动并与调试器交互。
.vscode/launch.json 中有关配置 VS Code 调试功能的详细信息,请参阅 debugging 文档。
WSL 特定设置
在 WSL 中打开文件夹时,也会引用 VS Code 的本地用户设置。虽然这可以保持用户体验的一致性,但你可能希望更改本地计算机和 WSL 之间一些设置。幸运的是,一旦连接到 WSL,你还可以通过运行 首选项 来设置 WSL 特定设置:打开从命令选项板(F1)中打开 远程设置命令 或在设置编辑器中选择 远程 选项卡。这些将覆盖你在 WSL 中打开文件夹时所具有的任何本地设置。
已知限制
本节包含 WSL 常见已知问题的列表。目的不是提供完整的问题列表,而是强调 WSL 中常见的一些问题。
在 这里 浏览有关 WSL 的活跃问题列表
常见问题
- 我应该如何更改 远程 - WSL 使用的发行版呢?
例子如下:
| |
通过以下命令得知你一已安装的发行版:
| |
- 我看到有关缺少库或依赖项的错误
某些扩展依赖于某些 WSL Linux 发行版原生安装缺失而找不到的库。你可以使用其包管理器将其他库添加到 Linux 发行版中。对于基于 Ubuntu 和 Debian 的发行版,运行 sudo apt install <package> 来安装所需的库。检查扩展的文档或提及的运行时信息以获取其它安装详细信息。
- 在WSL中运行时,VS Code Server 的连接要求是什么?
VS Code Server 需要与 update.code.visualstudio.com 和 marketplace.visualstudio.com 的 HTTPS(端口443)连接。服务器和 VS code 客户端之间的所有其它通信都是通过经过身份验证的随机的本地 TCP 端口完成的。
- 作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象出本地/远程详细信息,因此大多数扩展都可以在不进行修改的情况下工作。但是,如果扩展可以使用它们所需的任何 node 模块或运行时,则可能需要进行调整。我们建议你测试扩展程序,以此来确定是否需要更新。有关详细信息,请参阅 支持远程开发。
问题或反馈
- 参见 提示和技巧 或者 FAQ。
- 在 Stack Overflow 上搜索。
- 添加一个 新特性请求 或者 报告一个问题。
- 为 我们的文档 做出贡献或对 VS Code 提交代码。
- 查看我们的 CONTRIBUTING 指南 了解详情。
本文由 VS Code Remote - WSL 官方文档 翻译而成。