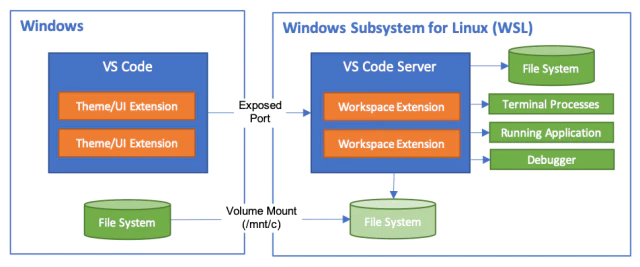
Visual Studio Code Remote - WSL 擴展允許你直接借助 VS Code 令 適用於 Linux 的 Windows 子系統(WSL) 作為你的全職開發環境。你可以在基於 Linux 的環境中進行開發,使用 Linux 特有的的工具鏈和實用庫,並在舒適的 Windows 中運行和調試基於 Linux 的應用程式。該擴展直接在 WSL 中運行命令和其它擴展,因此你可以編輯位於 WSL 中的檔或掛載在其上的 Windows 檔案系統(例如 /mnt/c),而無需擔心遇到檔路徑問題、二進位相容性或其它跨作業系統的難題。
這使得 VS Code 能夠提供有著在本地進行開發一樣效率的開發體驗——包括完整的 IntelliSense(代碼補全)、代碼導航和調試——無論你的代碼在何處託管,都是如此。
上手
安裝
上手前你需要做的幾件事情:
安裝對應你偏好的 Linux 發行版本的 適用於 Linux 的 Windows 子系統。VS Code 將使用你安裝的預設發行版本,因此可以根據需要使用
wslconfig.exe更改默認發行版本。在 Windows 端安裝 Visual Studio Code(而不是在 WSL 中)。
安裝 Remote Development 擴展包。
提示:WSL1 對於某些類型的開發確實有一些已知的限制,並且對 WSL2 支持是試驗性的。另外,由於安裝在 Alpine Linux 中的擴展程式可能無法工作,由於其本地代碼中對
glibc的依賴。更多詳細資訊,請參見 遠端開發和Linux。
配合 Git 使用? 這裡有兩則提示:
如果你在 WSL 和 Windows 開發同一個代碼倉庫,確保在 Windows 端禁用 Git 的行尾結束符自動轉換,方法是使用命令提示符運行:git config –global core.autocrlf false 如果該項保持啟用狀態,由於行尾結束符的差異,此設置可能導致你未編輯的檔中出現了修改操作。有關詳細資訊,請參閱 提示和技巧。
你還可以通過配置 WSL 使用 Windows Git credential manager 從而避免輸入密碼。有關詳細資訊,請參閱 提示和技巧。
在 WSL 中打開資料夾
在 VS Code 中打開「適用於 Linux 的 Windows 子系統」中的資料夾與從命令提示符打開 Windows 資料夾非常相似。
打開 WSL 終端視窗(使用開始功能表項目或從命令提示符鍵入
wsl)。切換到你要在 VS Code 中打開的資料夾(包括但不限於 Windows 檔案系統掛載點,如
/mnt/c)在終端中輸入
code .。在第一次執行此操作時,你應該看到 VS code 在獲取運行於 WSL 所需的組件。這應該只需要很短的時間,而且只需要執行一次。片刻之後,一個新的 VS Code 視窗將會出現,你將看到一個 VS Code 正在 WSL 中打開資料夾的通知。
提示:如果這一條指令不起作用,你可能沒有在安裝時把 VS Code 加入 path 中。

VS Code 現在將繼續在 WSL 中配置自身,並在 WSL 中安裝你在本地運行的任何 VS Code 擴展以優化性能。VS Code 會對你通知它所獲得的進展。
- 完成後,你現在可以在左下角看到一個 WSL 小標識,你將能夠像平常一樣使用 VS Code!

就是如此啦!你在此視窗中執行的任何 VS code 操作都將在 WSL 環境中執行,從編輯和檔操作到調試、使用終端等等都是如此。
管理擴展
VS Code 在以下兩個位置其中一個運行擴展:在 UI / 用戶端這邊或在 WSL 中。雖然作用於 VS Code UI 的擴展(如主題和代碼片段)是在本地安裝的,但大多數擴展都將安裝在 WSL 中。
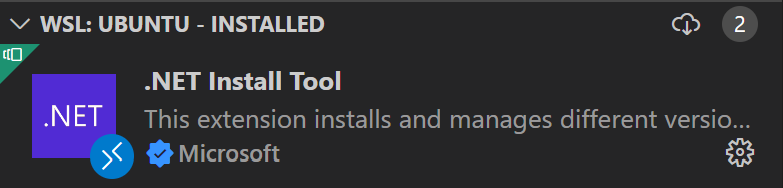
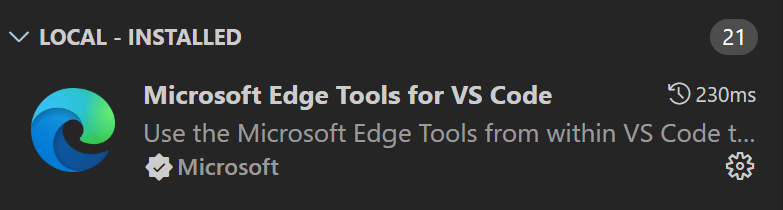
如果從 擴展 視圖安裝擴展,它將自動安裝在正確的位置。一旦安裝後,你可以根據類別分組確定擴展的安裝位置。那將有 本地 - 已安裝 的類別和一個安裝在 WSL 的類別。


提示:如果你是擴展作者並且你的擴展程式無法正常運行或安裝在錯誤的位置,請參閱 支援遠端開發 查看詳情。
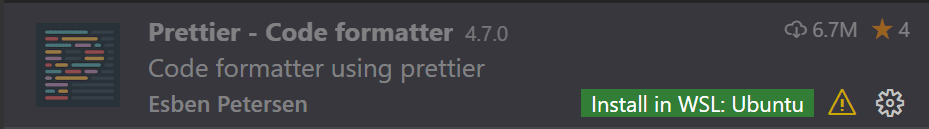
實際需要遠端運行的本地擴展在 本地 - 已安裝 類別中顯示為 已禁用。你可以按一下 安裝 按鈕在遠端主機上安裝擴展。

高級:強制在本地/遠端運行擴展
擴展通常為單獨運行在本地或遠端而設計和測試,而非對於兩者。但是,如果擴展程式支援這項特性,則可以強制它在 settings.json 檔中指定的特定位置運行。
例如,下面的設置將強制 Docker 和 Debugger for Chrome 擴展程式 遠端運行而不是默認在本地運行:
| |
值 ui 而不是 workspace 將強制擴展在本地 UI /用戶端 端運行。通常,除非在擴展程式的文檔中另有說明,否則這應僅用於測試,因為它 可能損壞擴展。瞭解詳細資訊,請參閱有關 支持遠端開發 的文章。
在 WSL 中打開終端
從 VS Code 在 WSL 中打開終端很簡單。在 WSL 中打開資料夾後,在 VS code (Terminal > New Terminal) 中打開的任何終端視窗將自動在 WSL 中運行,而不是在本地運行。
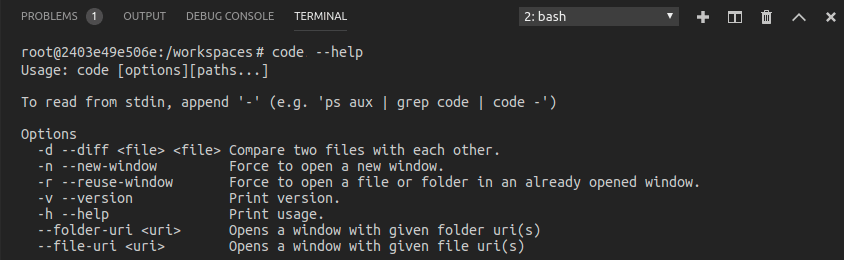
你還可以使用此同一終端視窗中的 code 命令列來執行許多操作,例如在 WSL 中打開新檔或資料夾。鍵入 code --help 以查看命令列中可用的選項。

在 WSL 中調試
在 WSL 中打開資料夾後,可以像在本地運行應用程式一樣使用 VS Code 的調試器。例如,如果在 launch.json 中選擇一個啟動配置並開始調試(F5),應用程式將在遠端主機上啟動並與調試器交互。
.vscode/launch.json 中有關配置 VS Code 調試功能的詳細資訊,請參閱 debugging 文檔。
WSL 特定設置
在 WSL 中打開資料夾時,也會引用 VS Code 的本地用戶設置。雖然這可以保持用戶體驗的一致性,但你可能希望更改本地電腦和 WSL 之間一些設置。幸運的是,一旦連接到 WSL,你還可以通過運行 首選項 來設置 WSL 特定設置:打開從命令選項板(F1)中打開 遠端設置命令 或在設置編輯器中選擇 遠端 選項卡。這些將覆蓋你在 WSL 中打開資料夾時所具有的任何本地設置。
已知限制
本節包含 WSL 常見已知問題的列表。目的不是提供完整的問題列表,而是強調 WSL 中常見的一些問題。
在 這裡 流覽有關 WSL 的活躍問題列表
常見問題
- 我應該如何更改 遠端 - WSL 使用的發行版本呢? 遠端 - WSL擴展使用的是你的默認發行版本,你可以通過 wslconfig.exe 對其進行更改。
例子如下:
| |
通過以下命令得知你一已安裝的發行版本:
| |
- 我看到有關缺少庫或依賴項的錯誤
某些擴展依賴於某些 WSL Linux 發行版本原生安裝缺失而找不到的庫。你可以使用其包管理器將其他庫添加到 Linux 發行版本中。對於基於 Ubuntu 和 Debian 的發行版本,運行 sudo apt install <package> 來安裝所需的庫。檢查擴展的文檔或提及的運行時資訊以獲取其它安裝詳細資訊。
- 在WSL中運行時,VS Code Server 的連接要求是什麼?
VS Code Server 需要與 update.code.visualstudio.com 和 marketplace.visualstudio.com 的 HTTPS(埠443)連接。伺服器和 VS code 用戶端之間的所有其它通信都是通過經過身份驗證的隨機的本地 TCP 埠完成的。
- 作為擴展作者,我需要做什麼?
VS Code 擴展 API 抽象出本地/遠端詳細資訊,因此大多數擴展都可以在不進行修改的情況下工作。但是,如果擴展可以使用它們所需的任何 node 模組或運行時,則可能需要進行調整。我們建議你測試擴展程式,以此來確定是否需要更新。有關詳細資訊,請參閱 支持遠端開發。
問題或回饋
- 參見 提示和技巧 或者 FAQ。
- 在 Stack Overflow 上搜索。
- 添加一個 新特性請求 或者 報告一個問題。
- 為 我們的文檔 做出貢獻或對 VS Code 提交代碼。
- 查看我們的 CONTRIBUTING 指南 瞭解詳情。
本文由 VS Code Remote - WSL 官方文檔 翻譯而成。